How To Use Chart Js With React
easy methods to use chart js with react
Associated Articles: easy methods to use chart js with react
Introduction
On this auspicious event, we’re delighted to delve into the intriguing subject associated to easy methods to use chart js with react. Let’s weave fascinating info and provide recent views to the readers.
Desk of Content material
Mastering Chart.js with React: A Complete Information

Chart.js is a robust and versatile JavaScript charting library famend for its ease of use and spectacular vary of chart sorts. Integrating it with React, a well-liked JavaScript library for constructing consumer interfaces, permits you to create dynamic and interactive visualizations inside your React functions. This complete information will stroll you thru all the pieces you must know to successfully make the most of Chart.js inside your React initiatives, from fundamental setup to superior customization.
1. Establishing the Growth Surroundings:
Earlier than diving into charting, guarantee your growth surroundings is correctly configured. You will want Node.js and npm (or yarn) put in. Create a brand new React undertaking utilizing Create React App (CRA):
npx create-react-app my-chart-app
cd my-chart-appThis command scaffolds a fundamental React software. Subsequent, set up Chart.js and its React wrapper:
npm set up chart.js react-chartjs-2This installs the required packages. chart.js gives the core charting performance, whereas react-chartjs-2 simplifies its integration with React.
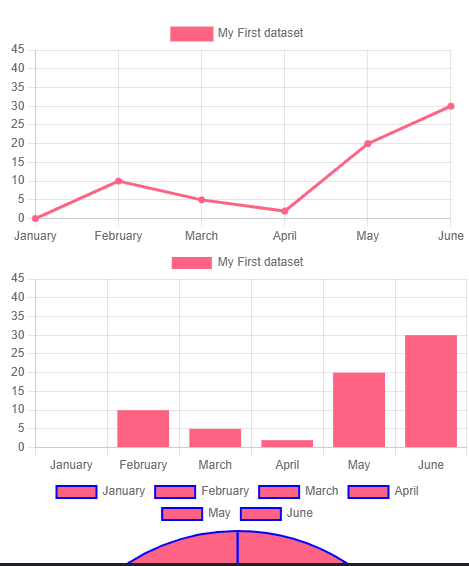
2. Making a Easy Chart:
Let’s begin with a fundamental bar chart. Create a brand new part (e.g., ChartComponent.js) inside your src listing. This part will home our chart:
import React from 'react';
import Bar from 'react-chartjs-2';
const ChartComponent = () =>
const knowledge =
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: [
label: 'Sales',
backgroundColor: 'rgba(54, 162, 235, 0.6)',
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1,
data: [10, 15, 20, 18, 25, 30]
]
;
return (
<div>
<h1>Easy Bar Chart</h1>
<Bar knowledge=knowledge />
</div>
);
;
export default ChartComponent;This code defines a easy bar chart displaying month-to-month gross sales knowledge. The knowledge object comprises the labels (months) and datasets (gross sales figures). The Bar part from react-chartjs-2 renders the chart utilizing this knowledge. Import this part into your foremost App.js file and render it.
import React from 'react';
import ChartComponent from './ChartComponent';
import './App.css';
operate App()
return (
<div className="App">
<ChartComponent />
</div>
);
export default App;Now, run your software (npm begin). It is best to see a fundamental bar chart displayed.
3. Exploring Totally different Chart Varieties:
react-chartjs-2 helps all kinds of chart sorts. Merely exchange the <Bar> part with the suitable part on your desired chart sort:
- Line:
<Line knowledge=knowledge />for line charts. - Pie:
<Pie knowledge=knowledge />for pie charts. - Doughnut:
<Doughnut knowledge=knowledge />for doughnut charts. - Radar:
<Radar knowledge=knowledge />for radar charts. - Scatter:
<Scatter knowledge=knowledge />for scatter charts. - Bubble:
<Bubble knowledge=knowledge />for bubble charts. - PolarArea:
<PolarArea knowledge=knowledge />for polar space charts.
Modify the knowledge object accordingly to go well with the necessities of every chart sort. For instance, a pie chart requires a less complicated knowledge construction:
const knowledge =
labels: ['Red', 'Blue', 'Yellow'],
datasets: [
data: [300, 50, 100],
backgroundColor: ['red', 'blue', 'yellow']
]
;4. Superior Customization:
Chart.js affords in depth customization choices. You’ll be able to alter colours, labels, axes, tooltips, legends, and far more. Let’s discover some key customizations:
- Choices: Move an
choicesprop to the chart part to customise its look and conduct.
<Bar knowledge=knowledge choices=
scales:
y:
beginAtZero: true // Begin y-axis at 0
,
plugins:
title:
show: true,
textual content: 'Personalized Bar Chart'
/>- Tooltips: Customise tooltips to show further info when hovering over knowledge factors.
choices:
plugins:
tooltip:
callbacks:
label: (context) => '';
if (label)
label += ': ';
label += context.parsed.y; // Show y-value
return label;
- Legends: Management the show and place of the chart legend.
choices:
plugins:
legend:
place: 'backside' // Place the legend on the backside
- Responsive Design: Chart.js mechanically handles responsive design, adjusting the chart’s measurement to suit its container. Guarantee your container has acceptable CSS to permit for resizing.
5. Dealing with Dynamic Information:
Usually, charts must show knowledge that adjustments over time. You’ll be able to obtain this by updating the knowledge prop of the chart part utilizing the useState hook:
import React, useState, useEffect from 'react';
import Bar from 'react-chartjs-2';
const DynamicChart = () =>
const [chartData, setChartData] = useState(
// Preliminary knowledge
);
useEffect(() =>
// Fetch knowledge from an API or carry out calculations
const fetchData = async () =>
const knowledge = await fetch('/api/knowledge').then(res => res.json());
setChartData(
// Replace chartData with fetched knowledge
);
;
fetchData();
, []);
return (
<Bar knowledge=chartData />
);
;
export default DynamicChart;This instance fetches knowledge from an API and updates the chart accordingly. The useEffect hook ensures the info is fetched solely as soon as after the part mounts.
6. Superior Methods:
- Customized Scales: Create customized scales to deal with non-linear knowledge or particular formatting necessities.
- Animations: Management chart animations utilizing the
animationpossibility. - Information Labels: Add labels on to knowledge factors for improved readability.
- Chart Interactions: Implement customized interactions utilizing Chart.js’s occasion listeners.
7. Troubleshooting:
- Guarantee right bundle set up: Double-check that
chart.jsandreact-chartjs-2are appropriately put in. - Information construction: Confirm that your knowledge object conforms to the necessities of the chosen chart sort.
- Choices syntax: Be certain that the
choicesprop is appropriately structured and makes use of legitimate Chart.js choices. - React lifecycle strategies: If utilizing dynamic knowledge, guarantee correct use of
useEffectto handle knowledge updates.
By mastering these strategies, you’ll be able to create subtle and interactive charts inside your React functions. Bear in mind to seek the advice of the official Chart.js and react-chartjs-2 documentation for detailed info and superior options. The pliability and energy of Chart.js mixed with the effectivity of React empowers you to construct compelling knowledge visualizations that improve your functions considerably. Experiment with completely different chart sorts, customization choices, and knowledge dealing with strategies to unlock the complete potential of this highly effective mixture. By observe and exploration, you’ll change into proficient in creating gorgeous and informative charts that successfully talk knowledge inside your React initiatives.







Closure
Thus, we hope this text has supplied invaluable insights into easy methods to use chart js with react. We recognize your consideration to our article. See you in our subsequent article!